ホームページ(ウェブサイト)を制作していたら100%の確率で「PCのときは良いけどスマホだとバランス悪いな~」ってなります。初心者の方はここで断念することもあるかもしれません。
しかし実際HTMLとCSSの知識さえ持っていれば、ものすごく簡単です。いわゆるレスポンシブですね。
毎回手打ちするのも面倒なので、メモ代わりに記事にしました。
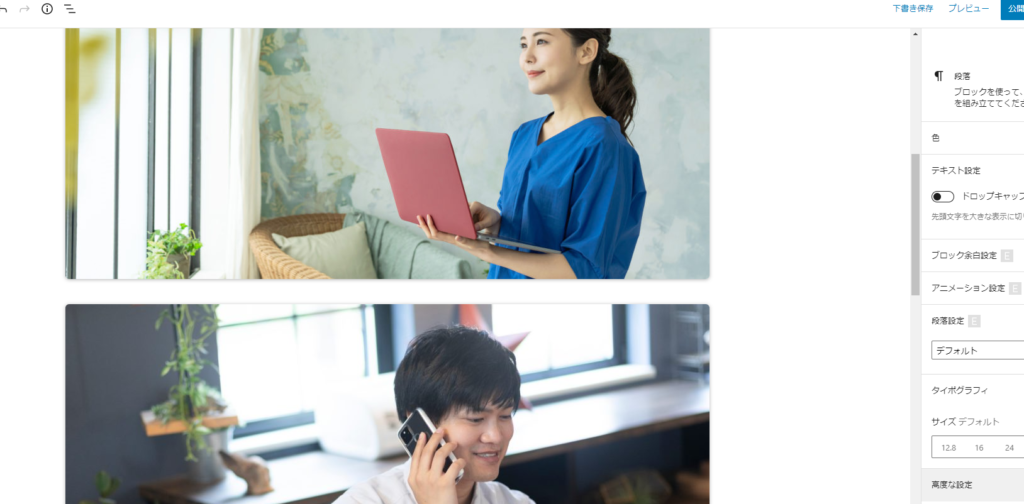
横幅480pxで画像を切り替えるデモ


PCだと女性が表示され、スマホだと男性が表示されますよね?
それでは簡単にご説明します!
WordPressのグーテンベルクエディタで画像を2つ挿入する

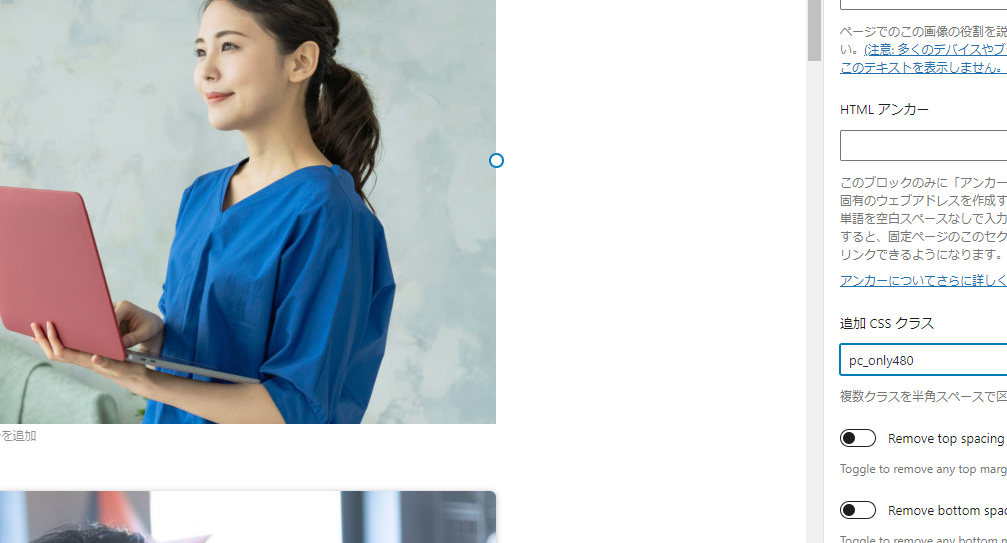
それぞれのブロック(画像)に追加CSSを記述
- PCで表示させたい方には”pc_only480 img”というCSSを
- スマホで表示させたい方には”sp_only480 img”というCSSを
下記画像を参考に入れてください。

外観>カスタマイズ>追加CSSに下記を記述
/* パソコンで見たときは"pc_only480"のclassがついた画像が表示される */
.pc_only480 img {
display: block !important;
}
.sp_only480 img {
display: none !important;
}
/* スマートフォンで見たときは"sp_only480"のclassがついた画像が表示される */
@media screen and (max-width: 480px) {
.pc_only480 img {
display: none !important;
}
.sp_only480 img {
display: block !important;
}
}画像じゃなくdiv要素などにはimg外しましょう
* パソコンで見たときは"pc_only480"のclassがついた要素が表示される */
.pc_only480 {
display: block !important;
}
.sp_only480 {
display: none !important;
}
/* スマートフォンで見たときは"sp_only480"のclassがついた要素が表示される */
@media screen and (max-width: 480px) {
.pc_only480 {
display: none !important;
}
.sp_only480 {
display: block !important;
}
}まとめ
うまくいきましたでしょうか?
上記はグーテンベルクエディタ(ブロックエディタ)用なので”img”を付与しています。上記で上手く行かない場合はデベロッパーツールなどでclass名を確認したり色々試してみてください。
わからない場合はお気軽にお問い合わせいただいてもOKです!