複数ページでよく使うソースコードや、カスタムHTMLで編集がわかりづらいな~という時に、自作PHPファイルを使うと非常に便利なので僕は重宝しています。
header.phpなんかは仕様上、勝手に全ページに適用されますよね?たとえば「test2022.php」というファイルを自作してFFFTPなどFTPソフトでテーマに直接アップロードして、そのファイルを使いたいページに設置します。
とは言っても確実にわかりづらいと思いますので、下記ご参照ください!
phpファイルを自作する
僕はVS CODEを使用してphpファイルを作成しています。特にエディタの指定はないので、ご自身が使いやすいエディタで作成しましょう。
今回は「test2022.php」というファイルを作成したとします。
子テーマのfunction.phpにPHPの読み込みコードを記述
/* PHPの読み込み
---------------------------------------------------------- */
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
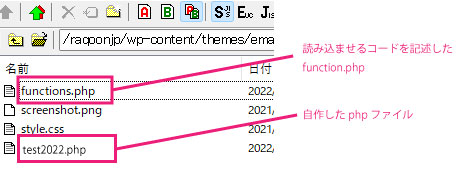
add_shortcode('call_php', 'my_php_Include');記述したfunction.phpと同じ階層に自作phpファイルをアップロード

上記はFFFTPで自作した「test2022.php」をサーバーにアップロードした図です。同じ階層というのがポイントです!
任意のページで自作PHPファイルを呼び出す(エディタ使用時)
[call_php file='test2022'].phpという拡張子を抜いたファイル名を記述して、呼び出したいページに記述すると読み込みが成功するはずです。WordPressのグーテンベルクエディタを利用されている方は”カスタムHTML”で設置しましょう。
任意のページで自作PHPファイルを呼び出す(ファイル直接記述時)
<?php get_template_part('test2022'); ?>まとめ
サイドバーウィジェットなどのウィジェットでも使えますし、「店舗紹介ページの下部に同じ内容のこれ設置したい」なんてときに大変便利です。
function.phpの更新は必ずバックアップをとってから行いましょう。下手するとバグりますので…







