会員サイトをWordPressで制作する時に、会員限定ページを設けたいというお客様は少なくありません。その際WordPressの基本的機能で「パスワード保護」で公開でOKをいただけることもあれば、「IDも付けたい」といったパターンもございます。
プラグインで対応できれば簡単にできる話ですが、当方調べではアイパス制限を特定のページに設定するプラグインはありません。(あくまで当方調べです)
ではどうすれば良いか??
FFFTPなどを用いてfunction.phpへの記述&header.phpへの記述が必要です!
この記事は同じ悩みを抱えている方と、自分への備忘録として記事化しております。
Basic認証をかける関数をfunction.phpへ記述
以下のコードを親テーマのfuncition.phpの最下部へ記述してください。
function basic_auth($auth_list,$realm="Restricted Area",$failed_text="認証に失敗しました。戻ってもう一度入力してください。"){
if (isset($_SERVER['PHP_AUTH_USER']) and isset($auth_list[$_SERVER['PHP_AUTH_USER']])){
if ($auth_list[$_SERVER['PHP_AUTH_USER']] == $_SERVER['PHP_AUTH_PW']){
return $_SERVER['PHP_AUTH_USER'];
}
}
header('WWW-Authenticate: Basic realm="'.$realm.'"');
header('HTTP/1.0 401 Unauthorized');
header('Content-type: text/html; charset='.mb_internal_encoding());
die($failed_text);
}function.phpはとても繊細な重要ファイルなので必ずバックアップをとってから実行してください。(下手するとサイトが真っ白になります)
どのページにどんなアイパスのBasic認証をかけるかのコードをheader.phpへ記述
以下のコードを親テーマのheader.phpの最上部へ記述してください。
<?php
if(!is_home()):
if(is_page('ページID')):
$userArray = array("設定したいID" => "設定したいパスワード");
basic_auth($userArray);
endif;
endif;
?>ページIDの確認方法
ページIDと言われても知らない方はナンゾヤとなりますね。簡単にご紹介しますと
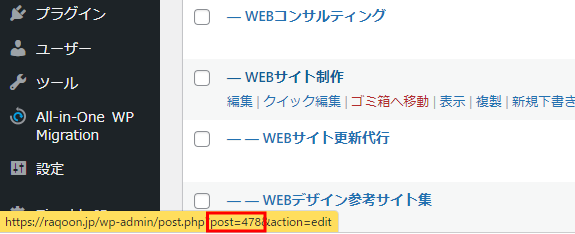
ダッシュボード>固定ページ一覧>アイパスをかけたいページのタイトルにカーソルを置く>左下に出てくるURLを見る
左下に出てくるURLのpost=〇〇の数字がページIDです!

アイパスの例
アイパスはお好みのもので大丈夫です。下記はとても簡単なので参考程度にしてください。
アイパスの例)
設定したいID → webadmin
設定したいパスワード → password2022
どちらも親テーマへの記述でOK
function.phpは子テーマにもありますが、header.phpはそもそも親テーマにしかないので当然かもしれませんね。一点だけ注意点としては親テーマへの記述は親テーマをアップデートしてしまうと消える可能性があります!コードを控えておくかプラグインなどを用いてアップデートを自動でしない設定にすることをオススメします。
まとめ
phpファイルはWordPressのダッシュボードから直接編集しないようにしましょう。直接編集でバグ化した例をいくつも見ております。
この記事で紹介したコードはあくまで『特定のページにIDとパスで閲覧制限をかけたい方向け』です。パスワードだけとか、サイト全体にパスワードをかけたいとかでしたらプラグインで簡単に実装できます。